Anche se ancora non c'è un annuncio ufficiale (probabilmente qualche video è ancora in fase di upload), per molte sessioni della CodeRage X (conclusasi settimana scorsa) sono disponibili i replay.
Trovate la playlist Delphi sul canale YouTube di Embarcadero a questo link.
Inutile dire che la quantità di materiale tecnico disponibile è impressionante e copre una ampia gamma di argomenti.
C'è anche il replay della mia sessione su TFrameStand, potete trovare maggiori dettagli e il link al video sul mio blog.
Update: a questa pagina trovate alcune risorse utili relative alle varie sessioni della CodeRage X (link vari, download di esempi mostrati ecc).
A presto,
Andrea
lunedì 19 ottobre 2015
giovedì 15 ottobre 2015
CodeRage X - Giovedì 15 Ottobre
Eccoci arrivati all'ultimo giorno della CodeRage X, ecco le sessioni di oggi che vi segnalo:
- 14:00, FastReport Deep Dive: Build Efficient Multi-Thread Reporting
- 16:00, Parallel Programming Deep Dive: Task Monitoring, Resource Locking, Thread Pool, Design Patterns and more!
- 17:00, Simplify MultiThreading with System.Threading for Mobile and Desktop Apps
- 18:00, TFrameStand Deep Dive: Build Visually Stunning and Consistent UI/UX with FMX Frames
- 20:00, Background Tasks and Inter-App Communication with Android Services and Intents
- 21:00, Create IoT solutions with Delphi and Arduino
- 22:00, Debug Tips and Tricks: Effective Multi-Device App Debugging Strategies for Win32, Win64, OS X, iOS and Android
- 23:00, NoSQL with MongoDB and FireDAC - Part 1 e 2
Come vedete oggi giornata piena! ;-)
Vi ricordo la mia sessione su TFrameStand (alle 18:00)!
A presto,
Andrea
mercoledì 14 ottobre 2015
CodeRage X - Mercoledì 14 Ottobre
Ecco l'elenco delle mie sessioni da non perdere per oggi (con l'ora italiana):
- 16:00, Simplify Parallel Programming with Patterns
- 17:00, Deep Dive on Beacons and Bluetooth LE with R&D
- 18:00, Hands-on with the Gnostice Document-Processing Framework
- 19:00, BeaconFence Deep Dive: Beacon App Solution Development
- 22:00, Composite VCL Controls Deep Dive: Techniques for Manual Creation, Component Templates, Frame Components, and Sub-Components
- 23:00, Step-by-Step Guide to Logging Custom Data in CodeSite
- 01:00 (Giovedì), Integrate New WinRT Windows 10 Platform Features Into Your App
Vi ricordo che c'è una pagina con le offerte che alcuni vendor offrono in occasione della CodeRage X: http://www.embarcadero.com/coderage/coderage-exhibit-hall
A presto!
A presto!
Andrea
PS: oggi non potrò essere online ma per fortuna ci sono i replay! ;-)
PS: oggi non potrò essere online ma per fortuna ci sono i replay! ;-)
martedì 13 ottobre 2015
CodeRage X - Martedì 13 Ottobre
Sta per cominciare la CodeRage X, la conferenza gratuita, online, di Embarcadero Technologies rivolta a tutti gli sviluppatori Delphi e C++ Builder.
Oggi, domani e giovedì sarà un susseguirsi di sessioni tecniche (di un'ora circa) tenute dal product management Embarcadero, da personale Embarcadero, dai Partner e da esperti da tutto il mondo.
Qui trovate il programma completo della conferenza (tutti e 3 i giorni) e di seguito trovate la mia personale lista di sessioni da non perdere (con l'ora italiana):
Oggi, domani e giovedì sarà un susseguirsi di sessioni tecniche (di un'ora circa) tenute dal product management Embarcadero, da personale Embarcadero, dai Partner e da esperti da tutto il mondo.
Qui trovate il programma completo della conferenza (tutti e 3 i giorni) e di seguito trovate la mia personale lista di sessioni da non perdere (con l'ora italiana):
- 14:00, Delphi Product Address
- 17:00, Update Your Apps UI/UX with the All New Windows 10 Look and Feel
- 18:00, What's New in FireMonkey 10 Seattle
- 22:00, FastReport Beyond Basics: Essential Reporting Strategies
- 23:00, Run-Time Library Deep Dive: New Features, Improvements, and Changes
- 00:00 (Mercoledì 14), Flexible and Supercharged Key Hashing with TDictionary
Comincia, buona conference a tutti!
Andrea
lunedì 28 settembre 2015
CodeRage X: la conferenza online di Embarcadero
La prossima edizione di CodeRage, la conferenza online di Embarcadero, si terrà dal 13 al 15 Ottobre!
Non perdete l'occasione di prendere parte (online) a tante interessanti sessioni su svariati argomenti (e sulle novità della versione 10 Seattle).
Io darò una sessione su TFrameStand, il componente FMX che sto sviluppando, Giovedì 15 Ottobre (ore 9 PDT), qui trovate la programmazione attuale per la traccia Object Pascal.
Time widget per la mia sessione su TFrameStand (potrebbe ancora subire variazioni):
Time converter at worldtimebuddy.com
Potete registrarvi al seguente link: http://forms.embarcadero.com/CodeRageXRegistration
A presto,
Andrea
Non perdete l'occasione di prendere parte (online) a tante interessanti sessioni su svariati argomenti (e sulle novità della versione 10 Seattle).
Io darò una sessione su TFrameStand, il componente FMX che sto sviluppando, Giovedì 15 Ottobre (ore 9 PDT), qui trovate la programmazione attuale per la traccia Object Pascal.
Time widget per la mia sessione su TFrameStand (potrebbe ancora subire variazioni):
Potete registrarvi al seguente link: http://forms.embarcadero.com/CodeRageXRegistration
A presto,
Andrea
lunedì 21 settembre 2015
TFrameStand: FireMonkey TFrame all'ennesima potenza!
Questo post è dedicato a TFrameStand: un componente per FireMonkey che ho sviluppato in questi ultimi mesi (nel mio tempo libero).
Prima di tutto, come reperirlo: il componente (e alcune demo) sono disponibili su GitHub e potete usarlo liberamente. Sull'ultimo numero (45-46) di Blaise Pascal Magazine trovate un mio articolo che spiega i fondamentali e illustra due delle demo incluse attualmente nel repository.
NB: gran parte del codice è stato sviluppato con XE8, ultimamente sto usando la versione 10 Seattle (quindi non è testato su versioni precedenti anche se dovrebbe essere compatibile anche con XE7).
Introduzione
Soprattutto durante lo sviluppo di applicazioni mobile, molti sviluppatori semplicemente aggiungono un sacco di controlli al form principale del progetto (che molte volte è anche l'unica form presente). Questo porta rapidamente a problemi di manutenzione del progetto, in primo luogo perché la form di solito diventa troppo affollata per essere modificata facilmente nel form designer e poi perché questo approccio non promuovere il riutilizzo degli elementi (codice e interfaccia utente) della vostra applicazione.
Il concetto di TFrame è stato introdotto molto tempo fa (anche nella VCL) per fornire allo sviluppatore la possibilità di legare insieme alcuni elementi dell'interfaccia utente (componenti) e alcuni comportamenti (codice) in un'unica unità, riutilizzabile. Questo è un bene perché è possibile suddividere l'applicazione in porzioni che possono essere progettate individualmente ed eventualmente riutilizzate (anche in altre applicazioni!) Semplicemente mettendo un'istanza di un TFrame su un oggetto contenitore (può essere una form, una pagina di un TTabControl o qualsiasi altro componente visuale FMX ...).
Un tipico esempio in cui un approccio a TFrame può semplificare molto è quando è possibile scomporre la vostra applicazione mobile in un insieme di "viste" da mostrare all'utente in base allo stato dell'applicazione stessa. È quindi possibile implementare le funzionalità applicative indipendentemente, mostrando questa o quella "vista" (TFrame) a seconda dello stato dell'applicazione stessa (come si farebbe con un TTabControl, usando una pagina diversa per ogni "vista").
TFrameStand nasce in questo contesto e permette di andare anche un po' oltre, dandovi l'opportunità di avere un livello intermedio tra il TFrame e l'oggetto contenitore. Questo strato intermedio (lo "stand", d'ora in poi) può essere visto come la porzione visuale (dell'interfaccia utente) che non è strettamente legata alle finalità del TFrame che si sta mostrando, ma è piuttosto legata al modo in cui il TFrame viene presentato all'utente.
Questi "stand" sono definiti utilizzando una funzionalità FireMonkey molto basilare: gli stili! Ogni componente TFrameStand dispone di una proprietà StyleBook, un reference che può essere utilizzato per definire la raccolta di stand disponibili. Insieme ad un paio di semplici convenzioni di nomenclatura sono alla base del funzionamento del componente (ad esempio, per definire il punto esatto dove volete che il vostro TFrame sia incorporato nello stand occorre dare un nome preciso "container" al componente visuale che deve agire da parent del TFrame).
Stand e TFrames
Uno degli aspetti chiave di TFrameStand è che consente di riutilizzare uno stand con diverse classi TFrame discendenti e anche di fare l'opposto, cioè, mostrare la stessa classe TFrame usando diversi stand. In entrambi i casi, questo permette di ottenere un buon livello di coerenza visuale nella vostra applicazione (e/o tra diverse applicazioni), a beneficio dell'esperienza utente.
Stesso stand, diversi TFrame
Per esempio, immaginate di avere uno stand che implementi un "modo" per mostrare un TFrame, ad esempio con un effetto LightBox: sarete quindi in grado di mostrare contenuti diversi (istanze TFrame diverse) utilizzando lo stesso effetto visivo (usando uno stand "lightbox"). I vantaggi sono evidenti, ad esempio, è necessario implementare l'effetto visivo (stand/supporto) solo una volta e poi si può riutilizzare e, così facendo, ogni cambiamento (miglioramento) realizzato sullo stand interesserà ogni parte della vostra applicazione che lo utilizza (coerenza!).
Stesso TFrame, diversi stand
Immaginate di avere una serie di stand che aiutino l'utente a riconoscere il contesto. Ad esempio, si può avere uno stand che indichi chiaramente che il contenuto è legato a una notifica di errore, un altro stand per le situazioni di attenzione (warning) e un altro ancora quando è richiesta l'azione dell'utente (conferme, scelte, e così via). Se, ad esempio, si dispone di un TFrame specifico per eseguire alcuni compiti e visualizzare i risultati per l'utente, è possibile che lo vogliate mostrare all'utente utilizzando diverse accezioni (stand diversi!).
Tenete presente che, una volta implementati stand per ogni accezione, è possibile utilizzarli con qualsiasi TFrame (non sono richieste parentele o altre relazioni) e che potete scegliere di volta in volta, quale accezione usare (e l'istanza TFrame ha un modo per capire con quale accezione è stato visualizzato, nel caso dovesse essere significativo).
In un'applicazione reale, molte situazioni ricadono in queste due categorie o in una via di mezzo. Molto dipende dal criterio scelto per scomporre la vostra applicazione usando i TFrame.
Funzionalità
Finora, abbiamo parlato di un paio dei vantaggi di questo approccio, che sono: scomporre la complessità di un'applicazione utilizzando dei TFrame e l'utilizzo di componenti TFrameStand per scomporre in qualche modo la modalità con cui il TFrame viene mostrato rispetto al contenuto specifico del TFrame stesso.
Ci sono alcuni altri benefici quando si utilizza TFrameStand, ecco un elenco dei principali:
- si può lavorare a design-time sia sul TFrame che sullo stand (o sugli stand);
- vi è un supporto integrato per eseguire un task in background (utilizzando la Parallel Programming Library internamente) e nel frattempo mostrare una opportuna interfaccia grafica (stand + TFrame) all'utente; una volta che l'operazione è stata completata, questa "form di attesa" può essere facilmente nascosta (con un po' di programmazione asincrona molto semplificata);
- TFrameStand è in grado di avviare automaticamente alcune animazioni (oggetti TAnimation e discendenti) contenute nella definizione dello stand o nell'istanza TFrame; Sono supportati attualmente due eventi: OnShow e OnHide (questo significa che è possibile utilizzare transizioni animate nel processo di mostrare e nascondere gli stand e i TFrame, facilmente e senza dover scrivere codice);
- vi è una (semplice) meccanismo di dependency injection che permette di ottenere facilmente un riferimento agli oggetti di contesto anche nel codice applicativo specifico di ogni TFrame da mostrare; questo significa che si è in grado, per esempio, di nascondere (o chiudere) lo stand da un pulsante sul TFrame incorporato o di farlo a livello di programmazione nel codice del TFrame;
- c'è un modo per rappresentare comportamenti condivisi (pezzi di codice, azioni) attraverso diverse combinazioni di stand / TFrame, per non duplicarle solo per via della necessità di utilizzare uno stand specifico o una classe TFrame specifica;
- c'è un modo (altamente personalizzabile) per sostituire la classe TFrame realmente utilizzata in fase di esecuzione; questo significa che è possibile sviluppare considerando una classe TFrame "progenitrice" e avere poi a runtime una istanza di una classe discendente, selezionata in base ad un algoritmo completamente personalizzabile (per esempio, si potrebbe decidere di utilizzare classi discendenti diverse a seconda della piattaforma d'esecuzione);
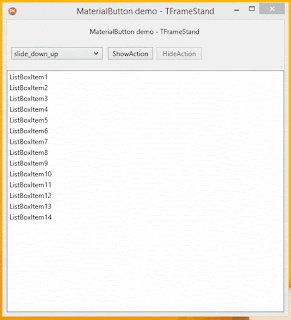
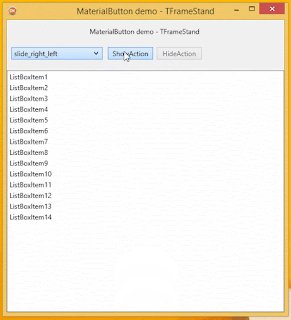
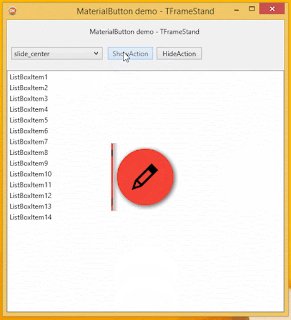
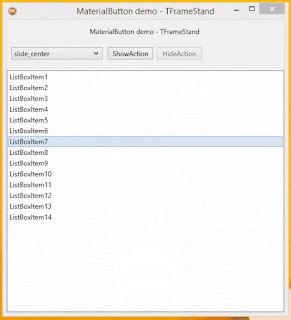
Scriverò altri blog post per illustrare queste funzionalità, ma se siete impazienti (e spero che lo siate) sentitevi liberi di dare un'occhiata ai progetti demo contenuti nel repository GitHub o almeno ai quattro piccoli video (gif animate, in realtà) in fondo a questo blog post.
La maggior parte delle funzionalità principali sono coperti dalle demo e ne svilupperò altre a breve.
Infine, si può notare che un paio di demo sono legate al Material Design di Google per Android: usando TFrameStand è possibile (più facile) implementare alcuni elementi di Material Design nelle applicazioni FMX (nella demo ViewAndDialogs è implementata una transizione prendendo spunto dalle linee guida ufficiali nella documentazione Google), un argomento molto richiesto nel corso della mia attività di formatore e consulente per altri sviluppatori Delphi.
Ecco i "video" con le demo in esecuzione (su Win32):
Spero vi piaccia (e non esitate a esprimere il vostro parere!)
Andrea
giovedì 17 settembre 2015
PasCon 2015: qualche fotografia [Link]
Martedì ho partecipato alla PasCon 2015 a Leida (in Olanda). Trovate un mio blog post a riguardo e qualche fotografie dell'evento e dei dintorni a questo link.
A presto,
Andrea
mercoledì 9 settembre 2015
TFrameStand, nuovo blog e PasCon 2015!
Da qualche mese sto lavorando su un nuovo componente per FireMonkey: TFrameStand.
Sostanzialmente, permette di mostrare dei TFrame (qualunque) inframmezzando fra il frame e la form (o qualunque altro componente visuale che faccia da Parent) un altro insieme di componenti visuali, a mo' di supporto (stand).
Questo permette per esempio di mostrare TFrame differenti in un modo visivamente omogeneo (ad esempio, pensate all'effetto LightBox molto popolare sul web). Inoltre, ci sono una serie di funzionalità aggiuntive grazie alle quali è possibile ottenere comportamenti anche complessi, incluse animazioni di entrata e uscita ed effetti, senza troppo sforzo e visualmente (nell'IDE).
Alcune demo che ho realizzato usando TFrameStand: "form" (frame in realtà) di wait (tipo splashscreen), effetti lightbox per mostrare immagini, testi o dati (TListView), pannelli informativi flottanti e visual component helpers (es. una "calcolatrice" da mostrare vicino ad un TEdit).
Questo componente è l'oggetto di un articolo che ho scritto per la rivista Blaise Pascal Magazine che spiega (attraverso due demo) come usare le funzionalità fondamentali e che sarà incluso nel prossimo numero della rivista. Inoltre, terrò una presentazione alla PasCon 2015, incentrata su questo componente dove mostrerò anche degli esempi di Material Design sviluppati in FireMonkey con TFrameStand.
Il componente è disponibile su GitHub: https://github.com/andrea-magni/TFrameStand
Per l'occasione, mi sono deciso ad aprire anche un blog in inglese (per raggiungere più facilmente anche gli sviluppatori di altre nazioni): http://www.andreamagni.eu/wp/
A presto (tante novità anche di Delphi 10 Seattle saranno oggetto di prossimi blog post)
Andrea
Sostanzialmente, permette di mostrare dei TFrame (qualunque) inframmezzando fra il frame e la form (o qualunque altro componente visuale che faccia da Parent) un altro insieme di componenti visuali, a mo' di supporto (stand).
Questo permette per esempio di mostrare TFrame differenti in un modo visivamente omogeneo (ad esempio, pensate all'effetto LightBox molto popolare sul web). Inoltre, ci sono una serie di funzionalità aggiuntive grazie alle quali è possibile ottenere comportamenti anche complessi, incluse animazioni di entrata e uscita ed effetti, senza troppo sforzo e visualmente (nell'IDE).
Alcune demo che ho realizzato usando TFrameStand: "form" (frame in realtà) di wait (tipo splashscreen), effetti lightbox per mostrare immagini, testi o dati (TListView), pannelli informativi flottanti e visual component helpers (es. una "calcolatrice" da mostrare vicino ad un TEdit).
Questo componente è l'oggetto di un articolo che ho scritto per la rivista Blaise Pascal Magazine che spiega (attraverso due demo) come usare le funzionalità fondamentali e che sarà incluso nel prossimo numero della rivista. Inoltre, terrò una presentazione alla PasCon 2015, incentrata su questo componente dove mostrerò anche degli esempi di Material Design sviluppati in FireMonkey con TFrameStand.
Il componente è disponibile su GitHub: https://github.com/andrea-magni/TFrameStand
Per l'occasione, mi sono deciso ad aprire anche un blog in inglese (per raggiungere più facilmente anche gli sviluppatori di altre nazioni): http://www.andreamagni.eu/wp/
A presto (tante novità anche di Delphi 10 Seattle saranno oggetto di prossimi blog post)
Andrea
martedì 1 settembre 2015
Delphi 10 Seattle: nuova versione!
Ieri, 31 agosto 2015, Embarcadero Technologies ha annunciato il rilascio della nuova versione dei suo ambienti di sviluppo RAD Studio (e quindi Delphi e C++ Builder!).
Vi lascio alcuni link utili per capire le novità e le migliorie di questa versione, il cui nome determina un cambiamento (la fine) della gamma XE, è chiaramente in linea con la tendenza del momento (Windows 10 e OS X) e include un nome di città (una sorta di dedica, con un chiaro riferimento a Microsoft [Redmond è "un pezzo" di Seattle] e all'ultima versione di Windows):
What's New: http://docwiki.embarcadero.com/RADStudio/Seattle/en/What%27s_New
Release Notes: http://docwiki.embarcadero.com/RADStudio/Seattle/en/Release_Notes
Bug Fix List: http://edn.embarcadero.com/article/44561
C'è un video con le novità principali, su YouTube: https://www.youtube.com/watch?v=Yq1Ip8IzR60
ma sopratutto, domani (mercoledì 2 settembre) c'è un webinar con il product management per scoprire tutte le novità di questa nuova versione. Registratevi a questo link: http://delphi-insider.blogspot.it/2015/08/rad-studio-and-delphi-10-launch-webinar.html
Alcune anticipazioni:
Vi lascio alcuni link utili per capire le novità e le migliorie di questa versione, il cui nome determina un cambiamento (la fine) della gamma XE, è chiaramente in linea con la tendenza del momento (Windows 10 e OS X) e include un nome di città (una sorta di dedica, con un chiaro riferimento a Microsoft [Redmond è "un pezzo" di Seattle] e all'ultima versione di Windows):
What's New: http://docwiki.embarcadero.com/RADStudio/Seattle/en/What%27s_New
Release Notes: http://docwiki.embarcadero.com/RADStudio/Seattle/en/Release_Notes
Bug Fix List: http://edn.embarcadero.com/article/44561
C'è un video con le novità principali, su YouTube: https://www.youtube.com/watch?v=Yq1Ip8IzR60
ma sopratutto, domani (mercoledì 2 settembre) c'è un webinar con il product management per scoprire tutte le novità di questa nuova versione. Registratevi a questo link: http://delphi-insider.blogspot.it/2015/08/rad-studio-and-delphi-10-launch-webinar.html
Alcune anticipazioni:
- supporto per Windows 10 (compatibilità, notifiche, nuovi controlli!)
- migliorie all'IDE (large memory address)
- Servizi Android (!)
- novità in ambito proximity awareness (beacons e simili)
- supporto per MongoDB in FireDAC
- novità in ambito JSON (!)
- novità nel FMX Style Designer (!)
- ... e molto altro ancora ;-)
A presto,
Andrea
martedì 30 giugno 2015
Delphi Day 2015: Sponsor Panel!
Il Delphi Day 2015 è stato un successo, siamo molto contenti della partecipazione e dei feedback che stiamo ricevendo.
Abbiamo già pubblicato molte fotografie dell'evento, le trovate qui.
Vogliamo ringraziare ancora una volta i nostri numerosi sponsor, fra cui sono rappresentate alcune illustri aziende italiane e i migliori vendor internazionali di componenti per Delphi (e RAD Studio) che hanno messo a disposizione numerosi premi e sconti per i partecipanti.
Ecco la presentazione dello Sponsor Panel:
Presto riceverete la nostra newsletter con il materiale dell'evento, il calendario dei nostri prossimi corsi ed eventi e alcune vantaggiose iniziative riservate agli iscritti! (Non sei iscritto? clicca qui)
A presto!
Andrea
Abbiamo già pubblicato molte fotografie dell'evento, le trovate qui.
Vogliamo ringraziare ancora una volta i nostri numerosi sponsor, fra cui sono rappresentate alcune illustri aziende italiane e i migliori vendor internazionali di componenti per Delphi (e RAD Studio) che hanno messo a disposizione numerosi premi e sconti per i partecipanti.
Ecco la presentazione dello Sponsor Panel:
Presto riceverete la nostra newsletter con il materiale dell'evento, il calendario dei nostri prossimi corsi ed eventi e alcune vantaggiose iniziative riservate agli iscritti! (Non sei iscritto? clicca qui)
A presto!
Andrea
lunedì 15 giugno 2015
Delphi Day 2015: le foto!
Il Delphi Day 2015, l'evento di incontro dei programmatori Delphi italiani, si è tenuto giovedì scorso, 11 Giugno, a Piacenza.
Ecco qualche fotografia dell'evento:
Ecco qualche fotografia dell'evento:
Ringraziamo tutti i partecipanti e gli sponsor di questa edizione e non ci resta che invitarvi a quella del prossimo anno!
A presto,
Andrea e Paolo
lunedì 8 giugno 2015
Delphi Day 2015: gli Speaker!
Abbiamo già dedicato un post ai nostri sponsor, un altro punto fondamentale dell'evento sono gli speaker! Vediamo quelli di questa quattordicesima edizione:
Uberto Barbini | Uberto ha iniziato a programmare in Basic con lo ZxSpectrum quando si stancò di giocare a giochi pensati da altri, e non ha più smesso. Delphi è stato il suo primo linguaggio ad oggetti e ha contribuito al primo framework per i test DUnit. Ha lavorato in TDD in molti linguaggi e ora lavora per una investment bank a Londra. Si interessa particolarmente di functional programming e big data. |
Marco Cantù | Marco è attualmente Delphi & RAD Studio Product Manager in Embarcadero Technologies. Autore di numerosi libri su Delphi, diffusi in tutto il mondo. |
Stefan Glienke | Uno dei più brillanti sviluppatori Delphi degli ultimi anni, è un Embarcadero MVP. Autore di Spring4D, molto attivo sulle community Delphi con una particolare propensione a sfruttare a pieno le moderne funzionalità del linguaggio (integrando dove necessario). Quest'anno ha presentato TestInsight, un plugin per Delphi per lo unit testing. |
Andrea Magni | Muove i primi passi nel mondo della programmazione in Turbo Pascal e usa Delphi fin dalla prima versione. Lavora come sviluppatore freelance per una decina d'anni per diverse software house del nord-Italia, con la fortuna di trovarsi a fianco i migliori sviluppatori Delphi italiani. Oggi, dopo la laurea in Ingegneria Informatica, è docente di corsi e consulente per Wintech-Italia ed è un Embarcadero MVP. |
 | Dal febbraio 2014 è Embarcadero MVP. |
Le iscrizioni sono ancora aperte, non mancate! :-)
sabato 6 giugno 2015
Delphi Day 2015: gli Sponsor!
Il Delphi Day 2015 è alle porte e quest'anno abbiamo un sacco di sponsor da ringraziare!
Siamo molto felici che molte aziende particolarmente legate al mondo Delphi abbiano deciso di sponsorizzare questo evento che, giunto alla sua quattordicesima edizione, rappresenta il punto di riferimento per gli sviluppatori Delphi in Italia.
Eccoli tutti insieme in un unico banner:
Più in dettaglio, abbiamo due categorie di sponsor:
Siamo molto felici che molte aziende particolarmente legate al mondo Delphi abbiano deciso di sponsorizzare questo evento che, giunto alla sua quattordicesima edizione, rappresenta il punto di riferimento per gli sviluppatori Delphi in Italia.
Eccoli tutti insieme in un unico banner:
Più in dettaglio, abbiamo due categorie di sponsor:
- GOLD Sponsor: aziende italiane che supportano il Delphi Day aiutandoci a farlo rimanere un evento quasi gratuito (a carico dei partecipanti rimane una quota sostanzialmente legata al pranzo, incluso nel prezzo!)
- Technolog Informatica s.r.l. - www.technolog.it
- Open Source Italia s.r.l. - www.ositalia.com
- Millennium Dataware s.r.l. - www.mdsrl.it
- Ethea s.r.l. - www.ethea.it
- DELPHI Sponsor: aziende internazionali (molte delle quali sono component vendor e producono i migliori componenti di terze parti per Delphi!) che metteranno a disposizione dei partecipanti molti premi e sconti importanti per i loro prodotti!
- Blaise Pascal Magazine - www.blaisepascal.eu
- Devart - www.devart.com
- Fast Reports - www.fast-report.com
- Gnostice - www.gnostice.com
- Mitov Software - www.mitov.com
- NexusDB - www.nexusdb.com
- Raize Software - www.raize.com
- Steema Software - www.steema.com
- TMS Software - www.tmssoftware.com
Vi aspettiamo al Delphi Day 2015, Piacenza, 10-11 Giugno (mancano pochi giorni per iscriversi!)
giovedì 28 maggio 2015
Delphi Day 2015: 10-11 Giugno, Piacenza
Tutto pronto per il Delphi Day 2015: l'incontro annuale dei programmatori Delphi in Italia, giunto alla XIV edizione!
Come di consueto, l'evento si terrà a Piacenza, presso il Best Western Park Hotel, giovedì 11 giugno e offrirà ai partecipanti una occasione unica di vedere e approfondire tutte le novità dell'ultima versione di Delphi, oltre ad offrire spunti interessanti e utili per aumentare la produttività degli sviluppatori.
Il giorno prima, mercoledì 10 giugno, si terranno i seminari, tenuti da Andrea Magni e Paolo Rossi. Quest'anno sono disponibili due tracce: la programmazione multithread (dai fondamentali alla Parallel Programming Library) e la programmazione avanzata (nuove feature del linguaggio, tecniche di debug e controllo del codice).
Come di consueto, l'evento si terrà a Piacenza, presso il Best Western Park Hotel, giovedì 11 giugno e offrirà ai partecipanti una occasione unica di vedere e approfondire tutte le novità dell'ultima versione di Delphi, oltre ad offrire spunti interessanti e utili per aumentare la produttività degli sviluppatori.
Sponsor della giornata (Italiani):
Sponsor della giornata (Internazionali):
Blaise Pascal Magazine, Devart, Embarcadero, Fast Reports,
Gnostice, Mitov Software, Raize Software, TMS Software.
Gnostice, Mitov Software, Raize Software, TMS Software.
Il programma e tutti i dettagli sul sito www.delphiday.it !
Vi aspettiamo!
Andrea e Paolo
lunedì 11 maggio 2015
Delphi Porte Aperte 2015: Foto e ringraziamenti
Il 29 Aprile scorso, a Padova, si è tenuto "Delphi Porte Aperte", un evento che Wintech-Italia s.r.l. organizza da diversi anni per offrire un'occasione di aggiornamento (gratuito) sulle ultime novità di Embarcadero Delphi agli sviluppatori italiani.
Anche quest'anno abbiamo registrato un'ottima affluenza e siamo molto felici della partecipazione attiva dei presenti.
Nel ringraziare tutti per essere venuti e ricordare il contributo dei nostri sponsor Devart, FastReport e Mitov Software, vi lasciamo qualche link alle fotografie scattate durante l'evento e al materiale promesso (il codice sorgente di alcune demo mostrate durante le presentazioni).
A presto,
Andrea e Paolo
Anche quest'anno abbiamo registrato un'ottima affluenza e siamo molto felici della partecipazione attiva dei presenti.
Nel ringraziare tutti per essere venuti e ricordare il contributo dei nostri sponsor Devart, FastReport e Mitov Software, vi lasciamo qualche link alle fotografie scattate durante l'evento e al materiale promesso (il codice sorgente di alcune demo mostrate durante le presentazioni).
Fotografie
Codice sorgente
- TBeacon: indoor location
- TMapView: mappe native nelle app Delphi
- TImageList
- Scarica i sorgenti da GitHub
Delphi Day: save the date!
Vi aspettiamo numerosi anche al nostro prossimo evento, il Delphi Day (il sito indica ancora i contenuti per l'edizione 2014, aggiornamenti a breve), che si terrà come di consueto a Piacenza il giorno 11 giungo 2015 (la stessa data dell'anno scorso!).A presto,
Andrea e Paolo
martedì 21 aprile 2015
Evento Delphi Porte Aperte 2015: Programma e iscrizioni
Anche quest'anno Wintech-Italia organizza Delphi Porte Aperte, un evento gratuito di mezza giornata per offrire ai partecipanti una visione sullo stato dell'arte di Delphi (e RAD Studio) e approfondire le caratteristiche più interessanti delle ultime versioni degli ambienti di sviluppo targati Embarcadero.
L'edizione 2015 si terrà (come l'anno scorso) a Padova, presso lo Sheraton Hotel.
Maggiori informazioni:
- pagina dell'evento sul sito Wintech-Italia (con dettaglio del programma ed orari)
- pagina dell'evento su EventBrite (per la registrazione gratuita ma obbligatoria)
Gli argomenti dei seminari vertono principalmente su ambiti di automazione industriale e sviluppo di applicazioni business-oriented, particolarmente indicati per chi deve sviluppare applicazioni professionali e moderne:
- Andrea Magni: "App business con Delphi (mobile e oltre!)"
- Paolo Rossi: "Delphi per l'automazione industriale"
Per iscriversi ai seminari, potete usare questa pagina del nostro shop on-line.
Vi aspettiamo numerosi!
Qui trovate qualche fotografia dell'edizione 2014 !
Andrea e Paolo
Etichette:
Delphi,
Eventi,
Wintech-Italia,
XE7,
XE8
Ubicazione:
Padova PD, Italia
mercoledì 15 aprile 2015
Embarcadero RAD Studio (e Delphi) XE8
Embarcadero Technologies ha rilasciato da qualche giorno la nuova versione di RAD Studio (e Delphi) battezzandola XE8, facendo seguito alla nomenclatura adottata in questi ultimi anni.
Fra le principali novità, possiamo elencare:
Fra le principali novità, possiamo elencare:
- il nuovo compilatore (Object Pascal e C++) 64 bit per iOS (supporto per le Apple Universal App)
- Designer Previews (per FireMonkey, utilissimo per avere un colpo d'occhio su come la vostra applicazione multidevice si adatterà alle diverse forme/risoluzioni dei dispositivi target)
- TMapView: un componente per includere nelle vostre applicazioni mobile le mappe (Google, iOS Map Kit) e manipolare facilmente markers su di esse
- Estensione del supporto a controlli nativi (iOS-only)
- Estensione del supporto per il componente WebBrowser anche sulle piattaforme desktop
- Supporto per le ImageList in FireMonkey (desktop e mobile)
- TBeacon: un componente (e un pezzo di RTL sottostante) per gestire facilmente i beacon (segnalatori di prossimità) nelle vostre app mobile
- Box2D: una libreria (FMX e VCL) che vi mette a disposizione un modello fisico completo (forze, velocità, masse, collision detection, ...). Perfetta per giochi come AngryBirds ma anche per molte applicazioni business!
- Nuova libreria HTTP client (FMX e VCL), multipiattaforma, permette di affidarsi alla libreria specifica offerta dal SO ospitante e dimenticarsi dei problemi di deploy per esempio delle librerie OpenSSL
- TAppAnalytic: perfetto per profilare l'utilizzo delle vostre applicazioni (FMX e VCL)
- Un nuovo driver FireDAC: Teradata (basato sul driver ODBC)
- Sempre in FireDAC: migliorie al supporto per SQLite
- Una menzione speciale per GetIt: un package manager integrato nell'IDE (funzionalità molto interessante e attesa)
Ci sono molte altre novità "minori", che saranno oggetto (insieme a queste "principali") di prossimi post su questo blog, tema dei prossimi corsi e seminari.
Restate in ascolto ;-)
Nel frattempo qualche link di approfondimento:
Andrea
mercoledì 11 febbraio 2015
The Delphi Week 2015!
Forse avrete notato che in queste settimane non ho dedicato molto tempo al blog ma credo di avere un'ottima giustificazione: il 17 gennaio 2015 è nata mia figlia Federica ed è veramente difficile staccarsi da questo piccolo concentrato di tenerezza e gioia! :-)
Nel frattempo, Delphi si avvicina al suo ventesimo compleanno e per l'occasione Embarcadero ha organizzato la Delphi Week 2015!
Sui vari social network si sono viste immagini di "reperti storici" non banali:
Da segnalare (fra le mille notizie interessanti di queste settimane):
Nel frattempo, Delphi si avvicina al suo ventesimo compleanno e per l'occasione Embarcadero ha organizzato la Delphi Week 2015!
Sui vari social network si sono viste immagini di "reperti storici" non banali:
- L'annuncio di Delphi 1 !!!
- Un sacco di libri su Delphi!
- Storici poster !
- Versioni storiche di BioLife :-)
e molto altro per esempio su Twitter #DelphiWeek
Da segnalare (fra le mille notizie interessanti di queste settimane):
- Ci sono delle interessanti variazioni riguardanti la Support and Maintenance di Embarcadero, trovate qui l'annuncio e le principali differenze
- TestInsight: il plugin per l'IDE di Stefan Glienke per avere un supporto allo unit testing (non vedo l'ora di usarlo!)
- Nuova edizione per il libro-bibbia su TClientDataSet di Cary Jensen
- Su Reddit è stata aperta una AMAA (Ask Me Almost Anything) da Jim McKeeth e David Intersimone (developer evangelist di Embarcadero), se avete domande o curiosità, è il momento giusto!
- Oggi (mercoledì 11 alle 17) è prevista la Delphi Code Battle!
Se usate o avete usato Delphi in questi venti anni (!) non potete mancare alle celebrazioni per questo anniversario, davvero speciale, in un momento in cui molti linguaggi/ambienti di programmazione non durano venti mesi! ;-)
A presto!
Iscriviti a:
Commenti (Atom)