Introduzione
Tale unit permette di serializzare uno o più dataset FireDAC e restituirli in un'unica chiamata DataSnap REST. Inoltre sono presenti diverse funzionalità utili allo sviluppo di una applicazione multitier dataset-oriented quali ad esempio:
- l'estrazione lato client del delta dei dataset;
- l'applicazione delle modifiche lato server una volta ricevuti i delta dai client.
Personalmente ritengo FireDAC una delle migliori tecnologie aggiunte a Delphi (e RAD Studio) negli ultimi anni e sono stato molto felice di vedere introdotta la unit FireDACJSONReflect.
Chi di voi ha usato DataSnap nella sua accezione dbExpress (con il ClientDataSet e il DataSetProvider, per intenderci), sicuramente avrà notato che attualmente è difficile avere un supporto design time nello sviluppo del client di una applicazione DataSnap+FireDAC.
Di fatti, come spiegato egregiamente anche da
Cary Jensen nella sua sessione FireDAC di EuroDevCon 2014 (EKON 18), l'approccio d'uso di FireDAC con DataSnap differisce dal precedente (DataSnap + dbExpress) in quanto i dati sono restituiti dal server come risposta a chiamate a metodi (e non affacciati all'esterno tramite IAppServer e l'uso dei TDataSetProvider).
La possibilità di avere il dataset pieno durante la progettazione della nostra applicazione (cioè a design-time) è fondamentale se vogliamo sfruttare a pieno le funzionalità RAD di Delphi e in particolar modo questa esigenza mi sembra importante in una applicazione FireMonkey in cui si voglia sfruttare la tecnologia dei (Visual) LiveBinding.
Sviluppo di un componente (VCL e FMX) per aggiungere un supporto design-time a DataSnap+FireDACJSONReflect
Ho pensato che:
- sfruttando la possibilità di usare la REST Client Library per effettuare una chiamata REST ad un server DataSnap;
- catturando il risultato JSON di un metodo che ritorni un'istanza di TFDJSONDataSets;
- usando il meccanismo di unmarshaling presente in DBXJSONReflect;
- e appoggiando i dati ad una TFDMemTable (che poi è lo stesso di quanto si faccia attualmente a run-time con una applicazione client DataSnap+FireDACJSONReflect)
sarebbe stato semplice ottenere un componente in grado di riempire a design-time una TFDMemTable ed effettivamente così è stato.
Ho creato il componente TFDDataSetProvider (
una cinquantina di righe di codice che potete vedere qui) che potete aggiungere alle vostre form (o datamodule) VCL o FireMonkey (desktop o mobile) e, grazie al relativo component editor, recuperare i dati dal server DataSnap per poi travasarli in una o più TFDMemTable per le vostre esigenze.
Demo
A) Creare una DataSnap Server REST Application con FireDACJSONReflect
In sostanza, assumiamo di avere un metodo come il seguente:
function TServerMethods1.GetData: TFDJSONDataSets;
B) Creare una DataSnap Client Application
Potete creare una nuova applicazione e decidere o meno se usare il wizard di creazione di un DataSnap REST Client Module e farvi generare le classi proxy per l'invocazione dei metodi del server DataSnap.
Ma per provare il mio componente, non è strettamente necessario. Infatti, non volevo includere nel componente un livello di complessità tale da rigenerare automaticamente le classi proxy per ogni eventuale progetto DataSnap server con cui utilizzarlo. Ho pensato di sfruttare l'anima REST (http+JSON) e quindi l'unica cosa che vi servirà è appunto un'istanza del componente TFDDataSetProvider (dovrete installarlo, installando i due package che ho preparato).
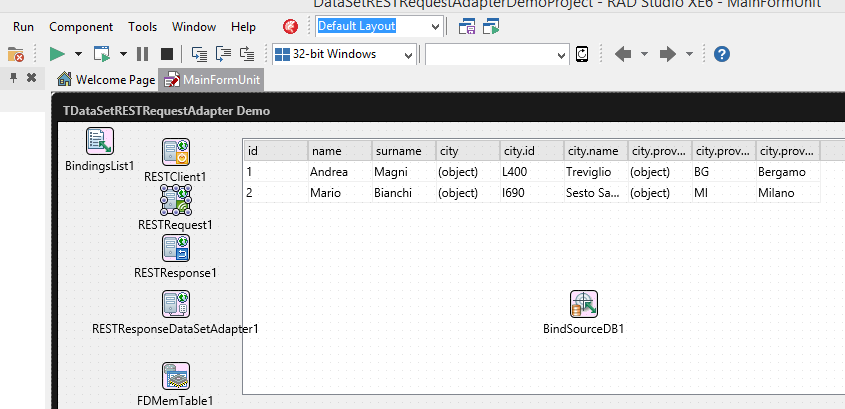
Il componente, ingloba i componenti necessari ad eseguire la chiamata REST (TRESTClient e TRESTRequest, della REST Client Library, introdotta con XE5) e quindi (con il server DataSnap in esecuzione, fuori dall'IDE) non occorre altro che configurare la richiesta ad esempio nel seguente modo (considerando il metodo di esempio TServerMethods1.GetData illustrato prima):
FDDataSetProvider1.RESTClient.BaseURL := 'http://localhost:8080/datasnap/rest/TServerMethods1/';
FDDataSetProvider1.RESTRequest.Resource := 'GetData';
In questo modo il componente saprà come contattare il vostro server DataSnap ed invocare il metodo GetData via REST. Potete eseguire quest'azione direttamente nell'IDE facendo click con il pulsante destro sul componente e scegliendo la voce di menù contestuale: "Retrieve data from server".
Una dialog vi confermerà se la chiamata REST è andata a buon fine e quanti dataset (con relativi nomi) sono stati scaricati dal server.
Ora, se aggiungiamo alla nostra form una TFDMemTable (es. FDMemTable1) e impostiamo la proprietà TargetDataSet del nostro FDDataSetProvider1 a FDMemTable1.
Se ora clicchiamo nuovamente sul FDDataSetProvider1 (con il pulsante destro), noteremo che per ogni dataset scaricato è presente una voce di menù che ci permette di travasare i dati nel TargetDataSet (la nostra FDMemTable1).
Da qui in poi, possiamo lavorare con i nostri dati a disposizione e, per esempio usare i live bindings per costruire comodamente la nostra GUI (VCL o FireMonkey) o direttamente i componenti db-aware (VCL).
Ho registrato un video che mostra il componente all'opera, lo trovate qui:
Conclusioni
Probabilmente nelle prossime versioni di Delphi vedremo una sempre maggiore integrazione di FireDAC con l'ambiente di sviluppo e quindi può essere che questo approccio diventi obsoleto, ma per il momento mi sembra un modo comodo per costruire la GUI delle vostre applicazioni sfruttando le potenzialità RAD che fanno di Delphi (e RAD Studio) uno dei migliori ambienti di sviluppo in circolazione.
Sorgenti
Commenti e suggerimenti sono sempre ben accetti.
Buon lavoro,
Andrea










 Sempre restando in tema di dispositivi mobili, indossabili e "gadget" vari, XE7 può interfacciarsi con dispositivi anche molto diversi dai tradizionali smartphone, per citarne alcuni: Google Glass, Emotiv Epoc, Amazon FireTV, Ouya, Leap Motion, Kinect, Parrot: AR Drone, Chromecast.
Sempre restando in tema di dispositivi mobili, indossabili e "gadget" vari, XE7 può interfacciarsi con dispositivi anche molto diversi dai tradizionali smartphone, per citarne alcuni: Google Glass, Emotiv Epoc, Amazon FireTV, Ouya, Leap Motion, Kinect, Parrot: AR Drone, Chromecast.