Questo accade generalmente perchè si vogliono mostrare più dati relativi ad un singolo Item, rispetto ai casi più semplici (dove basta impostare Text e magari DetailText).
Uno degli esempi forniti (già da XE4) da Embarcadero (c'è un articolo di Sarina DuPont a riguardo), mostra come sia possibile customizzare l'aspetto degli elementi di una TListView in modo da avere a disposizione più "DetailText", da collegare ad esempio attraverso l'uso dei LiveBindings alla nostra fonte dati (un dataset, per esempio).
Per chi usa RAD Studio XE6, l'esempio si trova nella cartella:
C:\Users\Public\Documents\Embarcadero\Studio\14.0\Samples\Object Pascal\Mobile Samples\User Interface\ListView
L'esempio è completo di un package SampleListViewMultiDetailAppearancePackage che registra nel vostro IDE una nuova ItemAppearance da applicare alla vostra ListView.
Manipolando le proprietà e gli oggetti del nodo ItemAppearance, è possibile personalizzare moltissimi aspetti del nostro TListViewItem, ad esempio il font (dimensione, colore, stili) e il posizionamento del testo (per ogni singolo Detail, usando allineamenti e tutte le altre opzioni come Opacity e WordWrap...).
Per esempio, possiamo dire che vogliamo colorare di rosso il primo Detail di ogni Item:
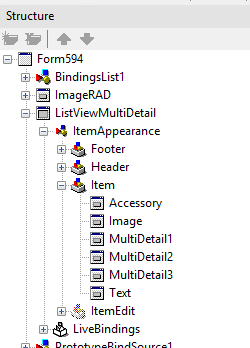
Forse per una svista, non è presente il nodo Text (al livello dei nodi MultiDetail1/2/3) e quindi non sembra possibile manipolare in alcun modo il testo principale degli item...
In realtà con una piccola modifica alla unit MultiDetailAppearanceU.pas e cioè semplicemente ripubblicando la proprietà Text della classe TMultiDetailItemAppearance e ricompilando il package SampleListViewMultiDetailAppearancePackage, otteniamo nuovamente il nodo Text (presente nelle ItemAppearance standard):
 |
| La modifica da effettuare: ripubblicare la proprietà Text di TMultiDetailItemAppearance |
 |
| Il nodo Text è così visibile (dopo aver ricompilato il package) nell'Object Inspector |
Diventerà così facilissimo modificare comodamente nell'IDE tutte le opzioni di Text e ottenere un aspetto personalizzato del testo principale degli item della TListView (con MultiDetailAppearance).
Ad esempio ho impostato che il Text fosse verde e grassetto:
Spero possa esservi utile!
A presto,
Andrea



Ho installato il MultiDetailAppearance ed è davvero interessante. Ma vorrebbe toglierlo non sarà nemmeno usare.
RispondiEliminaCome si disinstalla?
Puoi disintallare il package relativo (controlla nella lista dei package, ne trovi uno MultiDetail...
EliminaCiao Andrea, ho provato ad installare il package ma se inserisco un TListView non vedo tra le proprietà i multidetail1/2/3, è sufficiente caricare il package, fare la build e cliccare su install?
RispondiEliminaHai selezionato la appereance multidetail nella listview dove vuoi usarle i multidetail?
EliminaHello, I'm having the same problem as Simone. I installed the component but I can't see the multidetail options. What do you mean by select the mulidetail appearance where you want to use them (sorry used google translate and it wasn't very clear)?
Elimina