FreeDrawing è una app per dispositivi mobile (iOS e Android) che ho sviluppato con Delphi XE 5, ne avevo parlato in un
precedente blog post e da qualche giorno è disponibile pubblicamente su entrambi gli store di Apple e Google.
Link alla pagina web del Google Play Store (per dispositivi Android):
https://play.google.com/store/apps/details?id=eu.andreamagni.FreeDrawing
Link alla pagina web di iTunes App Store (per dispositivi Apple):
https://itunes.apple.com/us/app/freedrawing/id791419335?l=it&ls=1&mt=8
Nel (poco) tempo libero a disposizione, ho aggiunto (rispetto a quanto descritto su questo blog in precedenza) la funzione "Ricalca" che permette all'utente di avere un'immagine (fotografia o immagine presa dalla propria galleria del dispositivo) "in sovraimpressione" per poter appunto "ricalcare" l'immagine e comporre così più facilmente un bel disegno (provate a fare qualche ritratto/caricatura!).
Per il resto, ho ancora qualche idea e c'è ovviamente molto margine di miglioramento della app ma più che altro mi interessava fare esperienza "sul campo" sia con lo sviluppo multipiattaforma (iOS e Android) che con la pubblicazione delle app sui due principali store esistenti.
Sviluppo multipiattaforma
Delphi ha mantenuto la sua promessa: ho due applicazioni per piattaforme (molto) differenti compilate a partire dalla stessa base di codice e il 99% del codice è semplicemente lo stesso.
Ho dovuto solo ricompilare selezionando la target platform opportuna, il resto del lavoro l'ha fatto FireMonkey che mi ha offerto tutti gli strumenti necessari per realizzare l'applicazione senza dovermi preoccupare dei dettagli specifici di ogni sistema operativo.
Ho anche usato la
Mobile Preview (introdotta con XE5 Update 2), che mi ha semplificato lo sviluppo delle parti meno interattive della app (es. il drawer e i controlli legati alle opzioni di disegno).
Deploy su Google Play Store e Apple App Store
Se avete già usato Delphi per lo sviluppo mobile, saprete che è semplicissimo (NB: questa affermazione vale di più se si pensa al mondo Android :-) ) sviluppare una propria applicazione ed averla in esecuzione su un dispositivo fisicamente connesso al proprio computer.
Il modo ufficiale però di distribuire un'applicazione mobile è quello di pubblicarla sugli store delle due principali piattaforme esistenti (iOS e Android) e quindi esistono procedure precise che il programmatore deve seguire per la pubblicazione.
Embarcadero offre una esaustiva documentazione su come fare in entrambi i casi:
Google Play Store:
Sostanzialmente, in entrambi i casi dovete essere degli "sviluppatori registrati" (per Apple, dovete aderire all'Apple Developer Program e pagare un abbonamento annuale, per Android dovete registrarvi e pagare una tantum una cifra molto più esigua) e dovete "firmare" la vostra applicazione in modo che sia riconoscibile e che possiate per esempio erogare degli aggiornamenti della stessa.
In entrambi i casi Delphi vi offre un ottimo supporto, accogliendo tutte le informazioni necessarie (anche se ovviamente dovrete registrarvi sui portali di Apple e Google e dovrete procurarvi gli ID e i certificati per la firma delle applicazioni in modo standard) e preparando i binari (gli "eseguibili") sul vostro disco pronti per essere utilizzati.
Una differenza significativa fra i due mondi (iOS e Android) è che le applicazioni iOS vanno caricate sull'App Store (come quelle Android su Play Store) ma sono soggette a revisione da parte di personale Apple e quindi è necessario considerare che questa operazione richiede qualche giorno (nella mia esperienza, 4-5 giorni ogni volta).
Di seguito, vi lascio qualche screenshot sia di iTunes Connect (il portale Apple per lo sviluppatore) che della Developer Console di Google:
 |
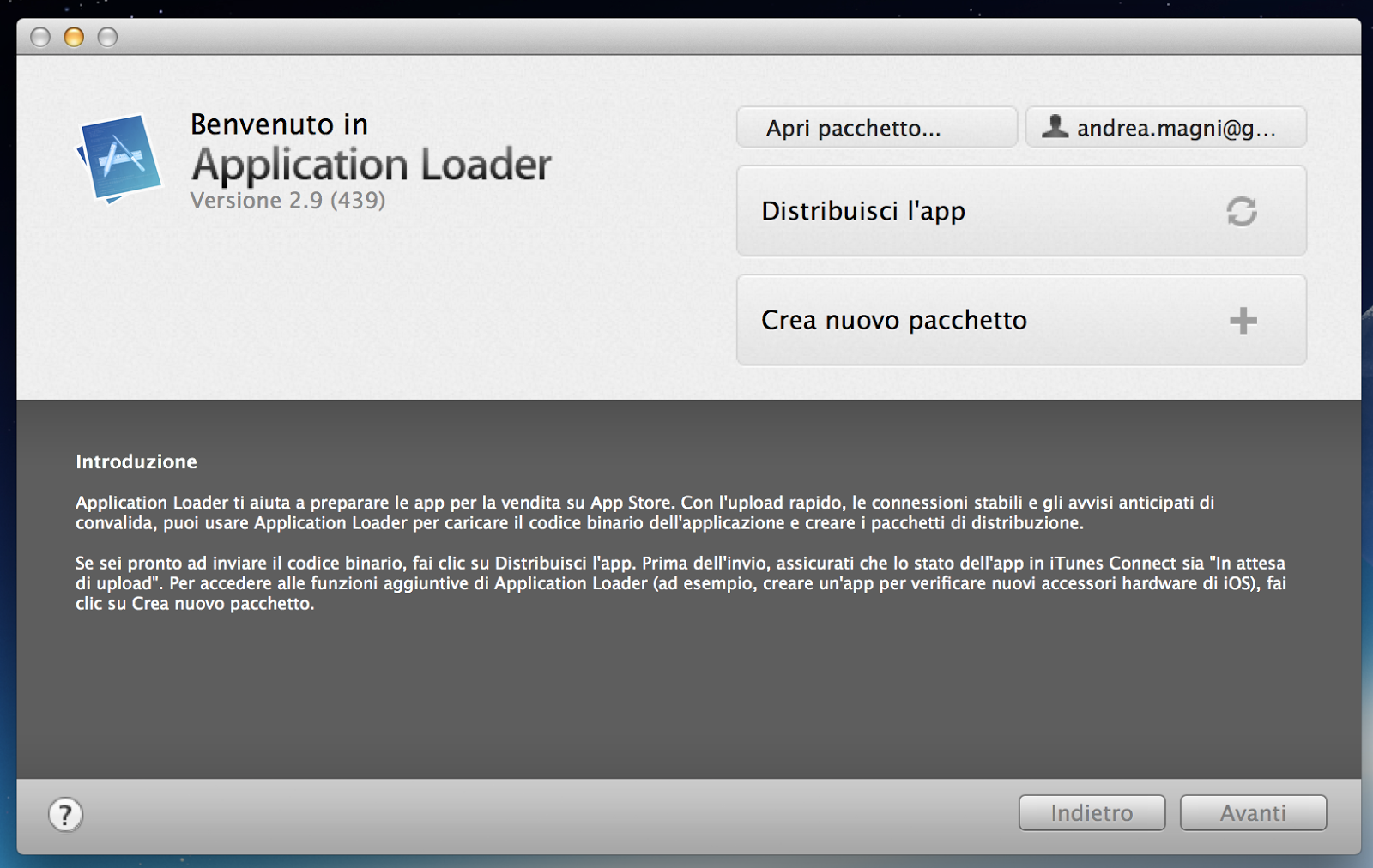
| Application Loader: una applicazione Mac (desktop) che permette di caricare l'app iOS (in formato IPA) su iTunes Connect |
 |
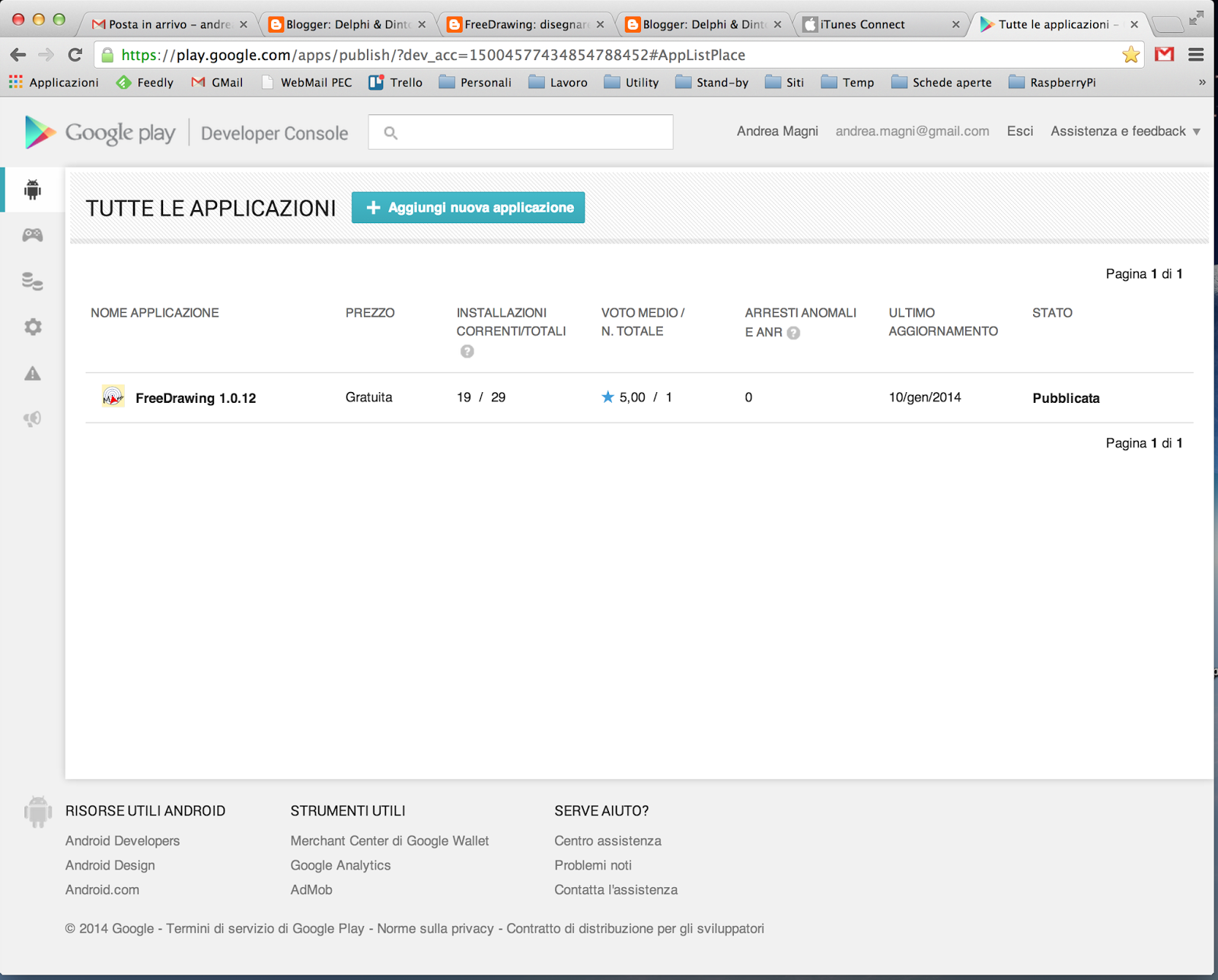
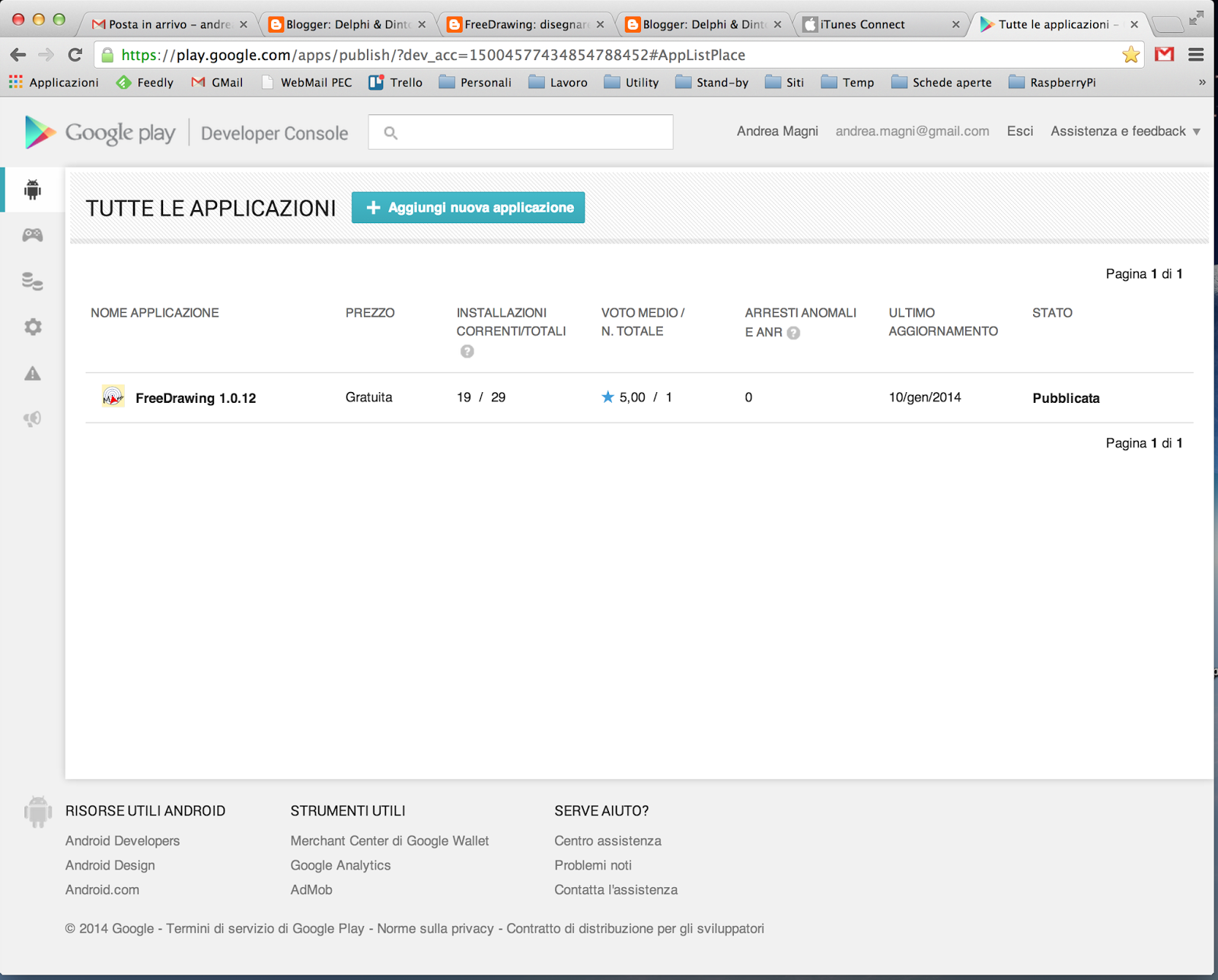
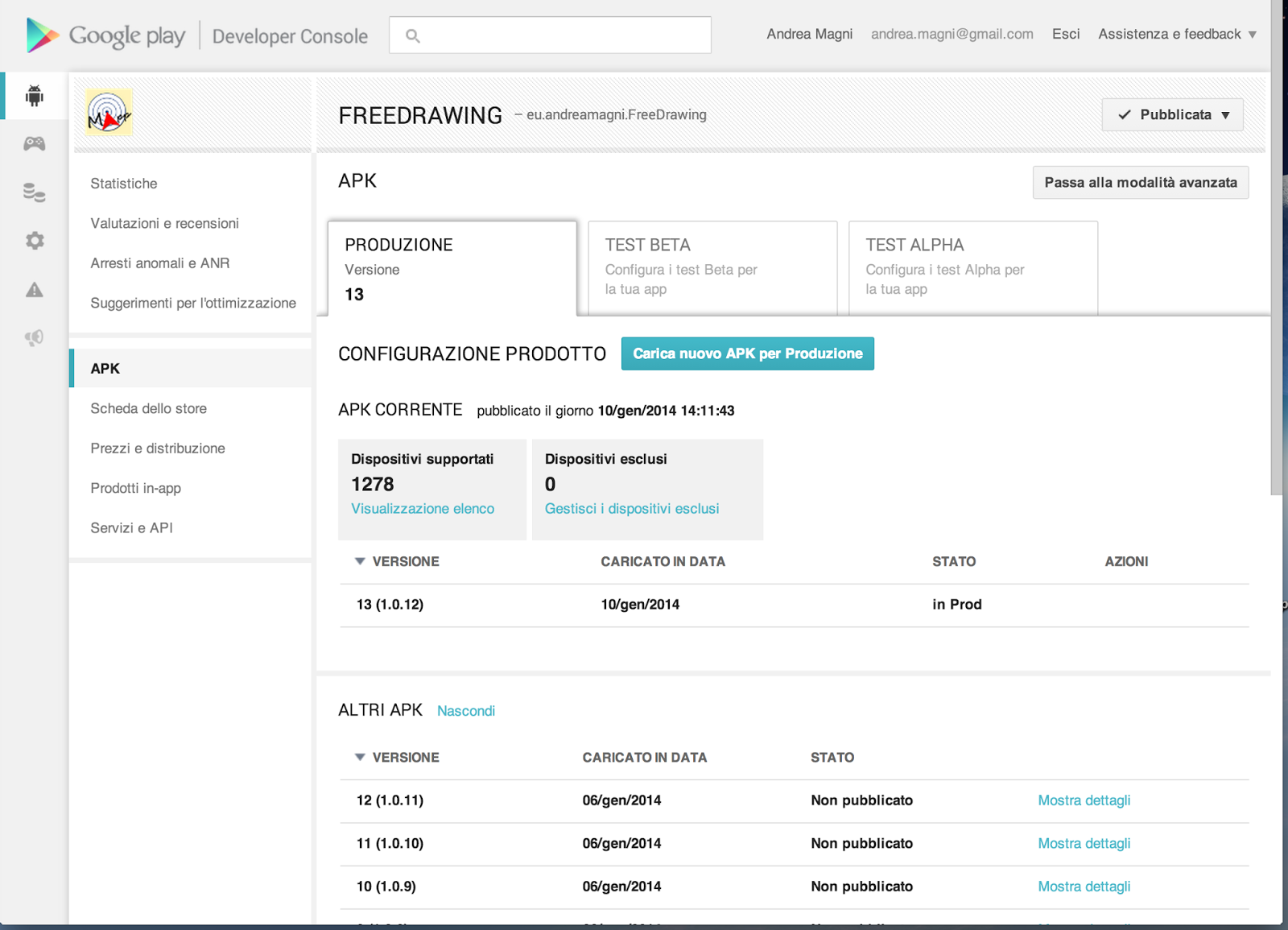
| Google Play: developer console |
 |
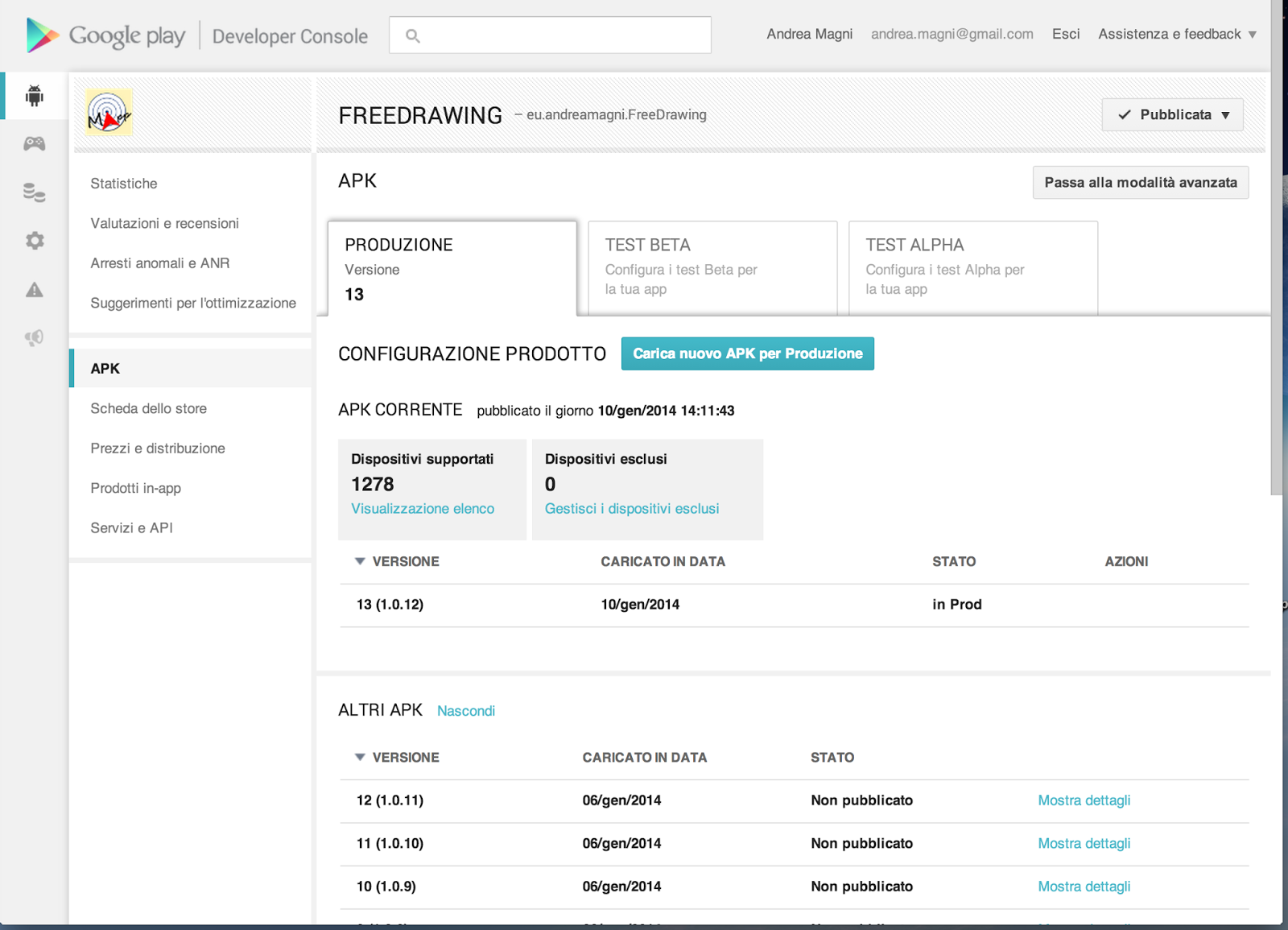
| Google Play Developer Console: sezione per il caricamento del APK Android |
 |
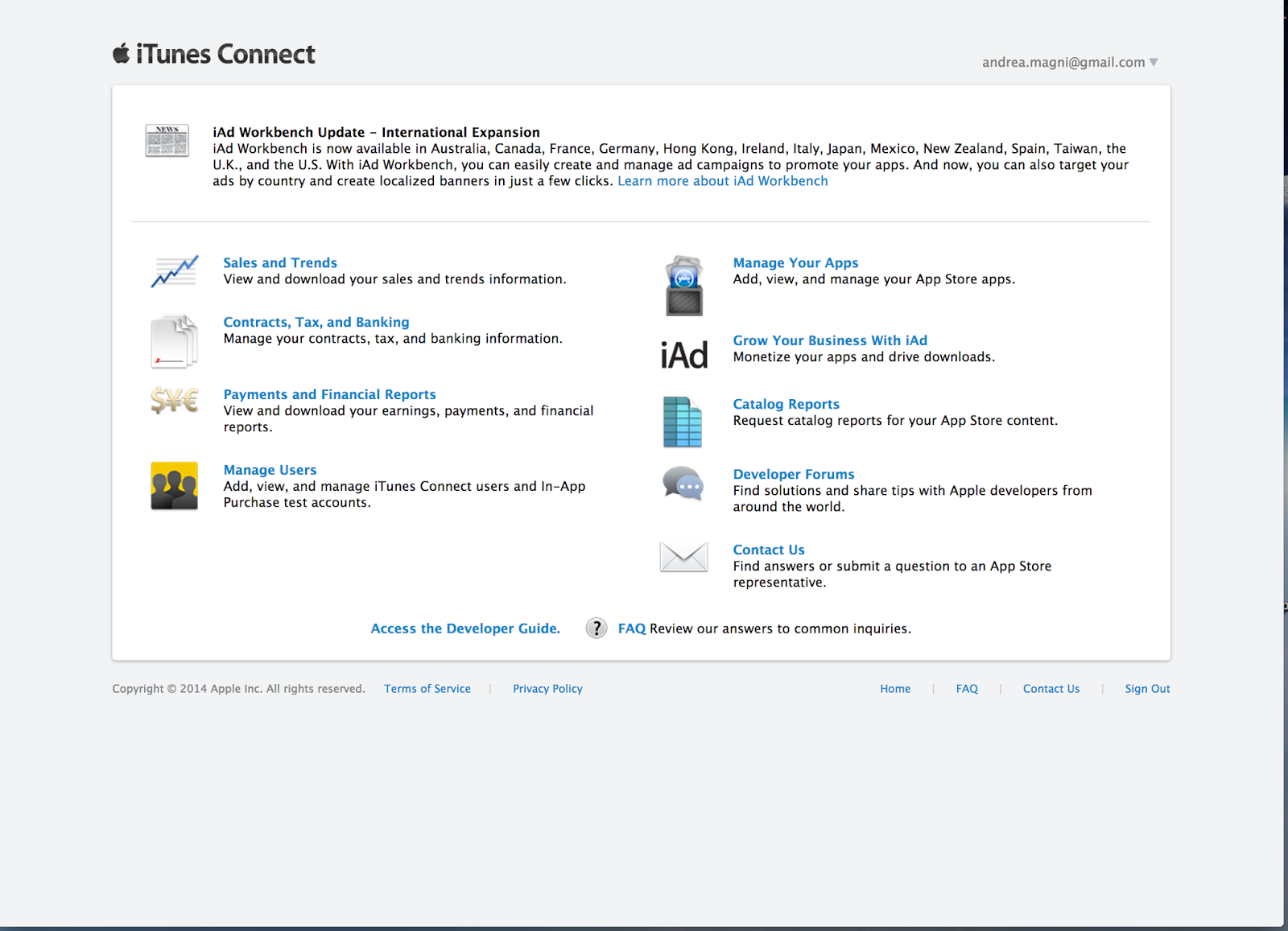
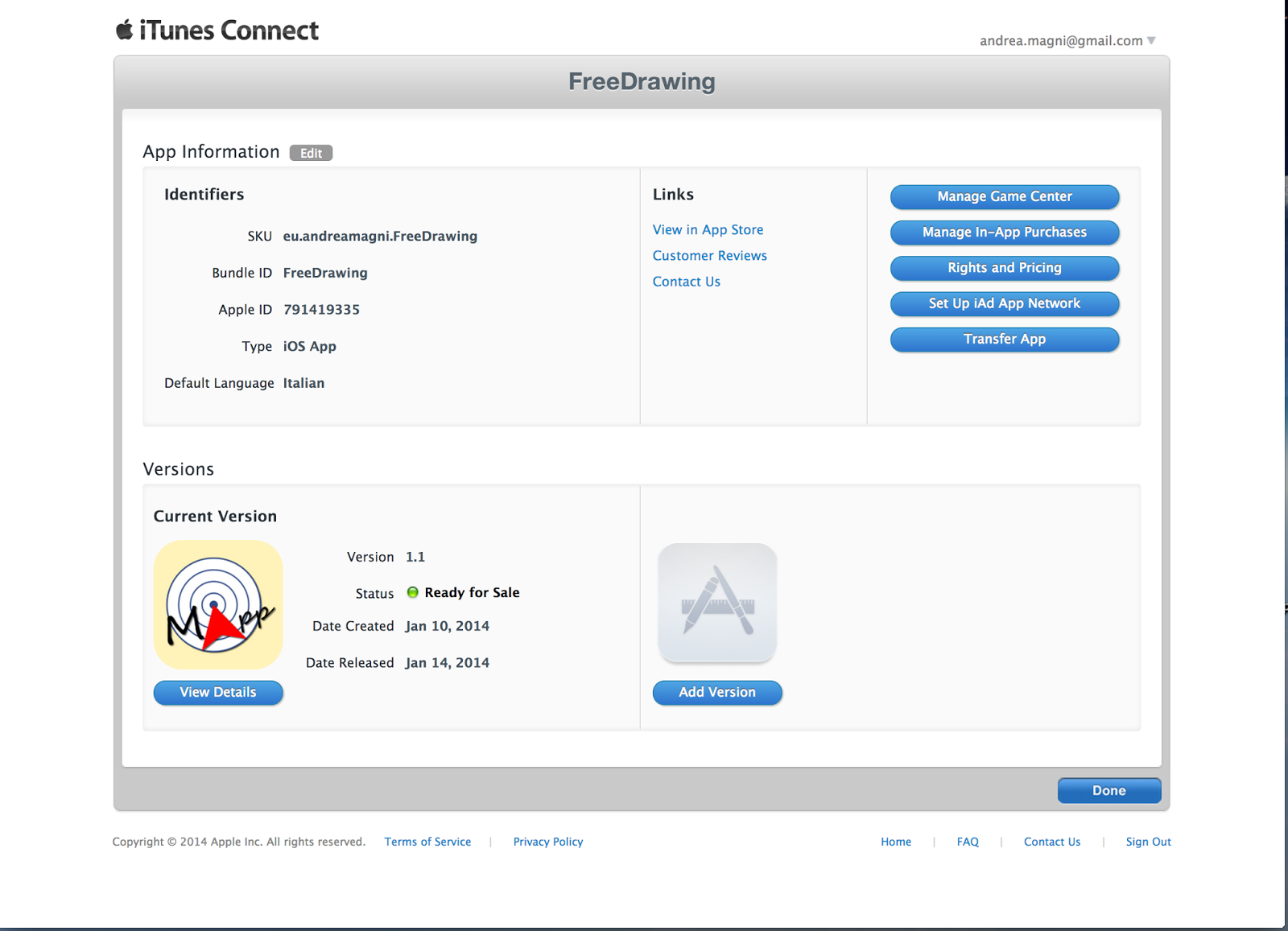
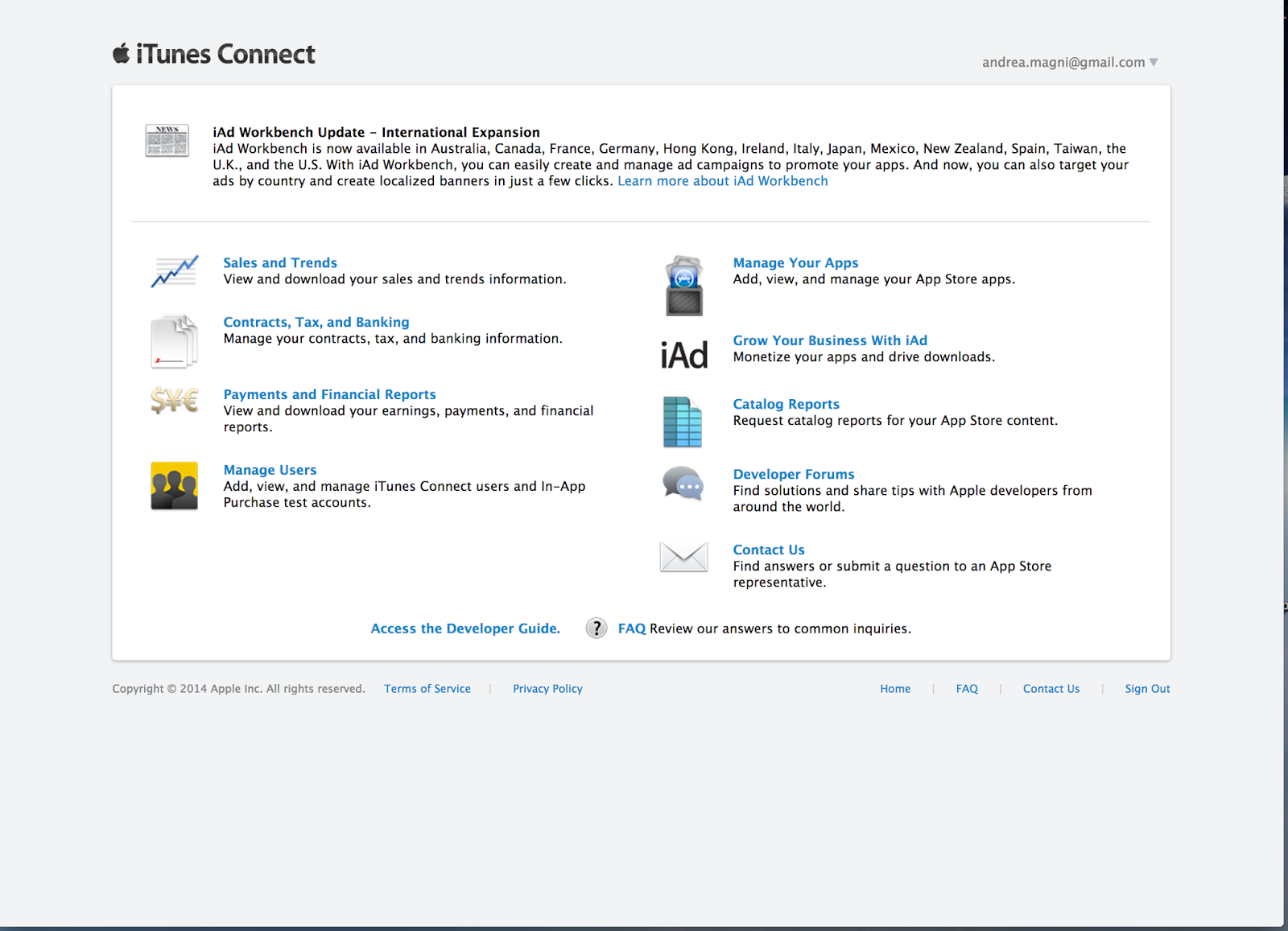
| iTunes Connect: la pagina principale |
 |
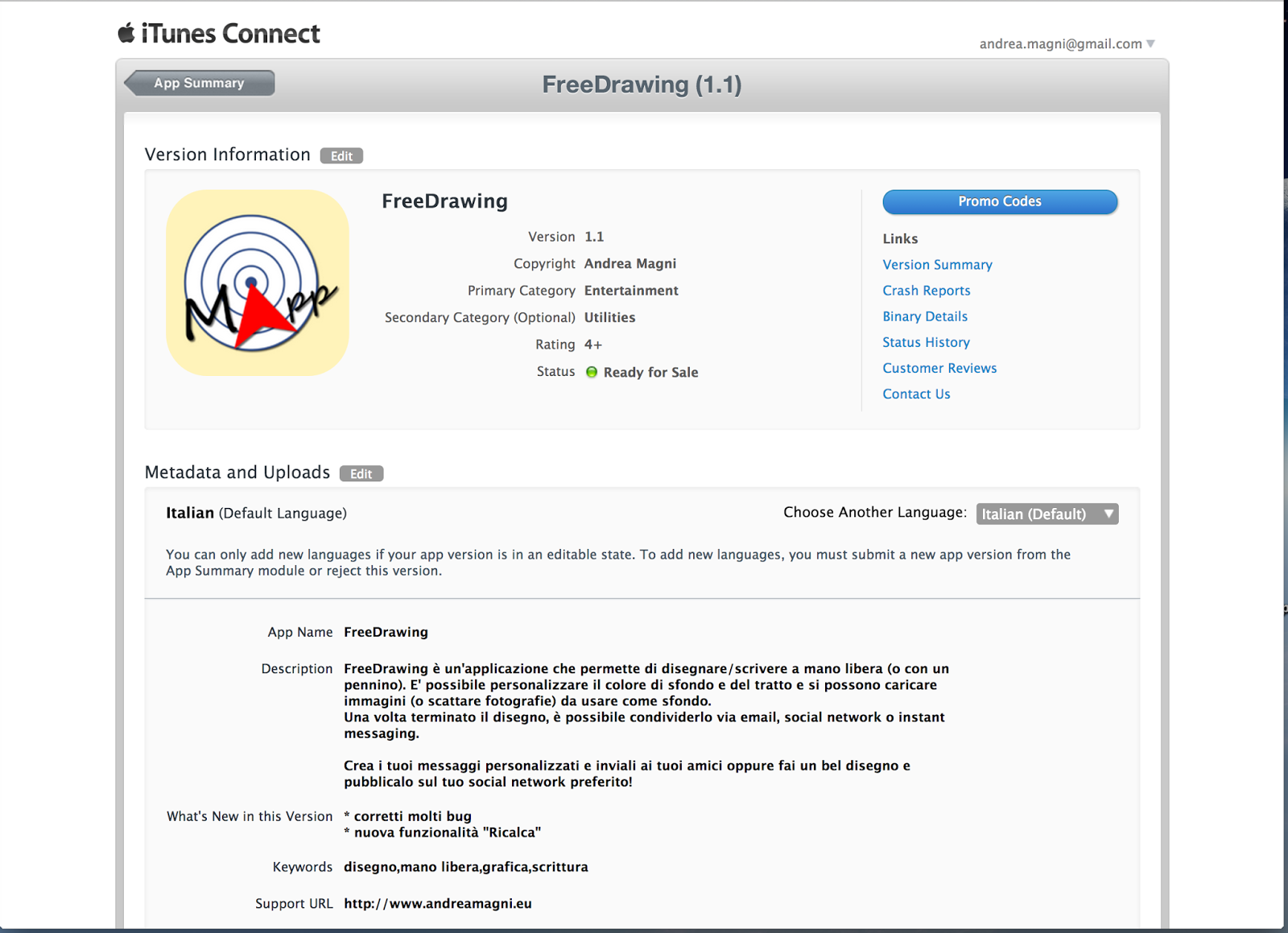
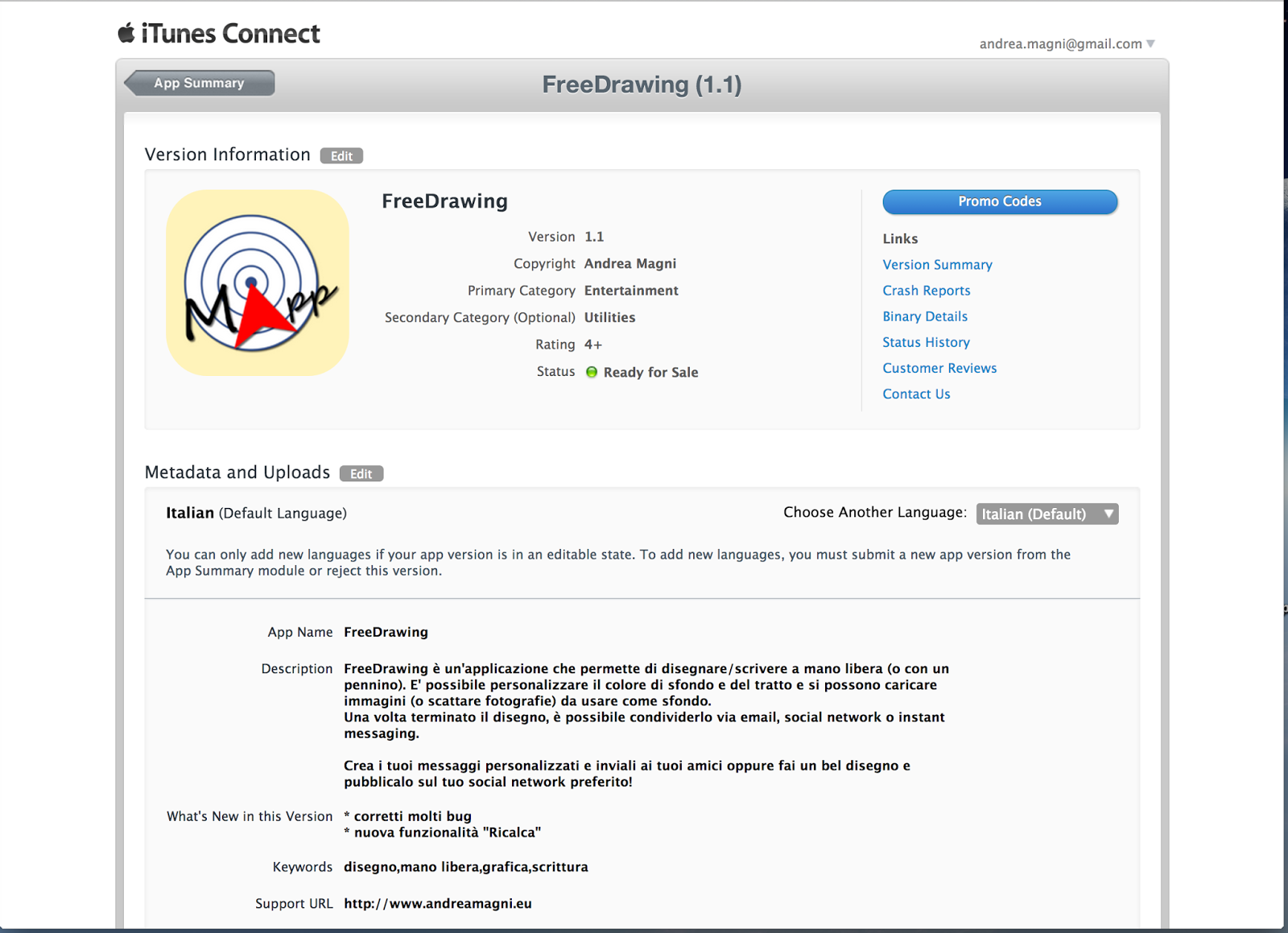
| iTunes Connect: la scheda dell'applicazione FreeDrawing |
 |
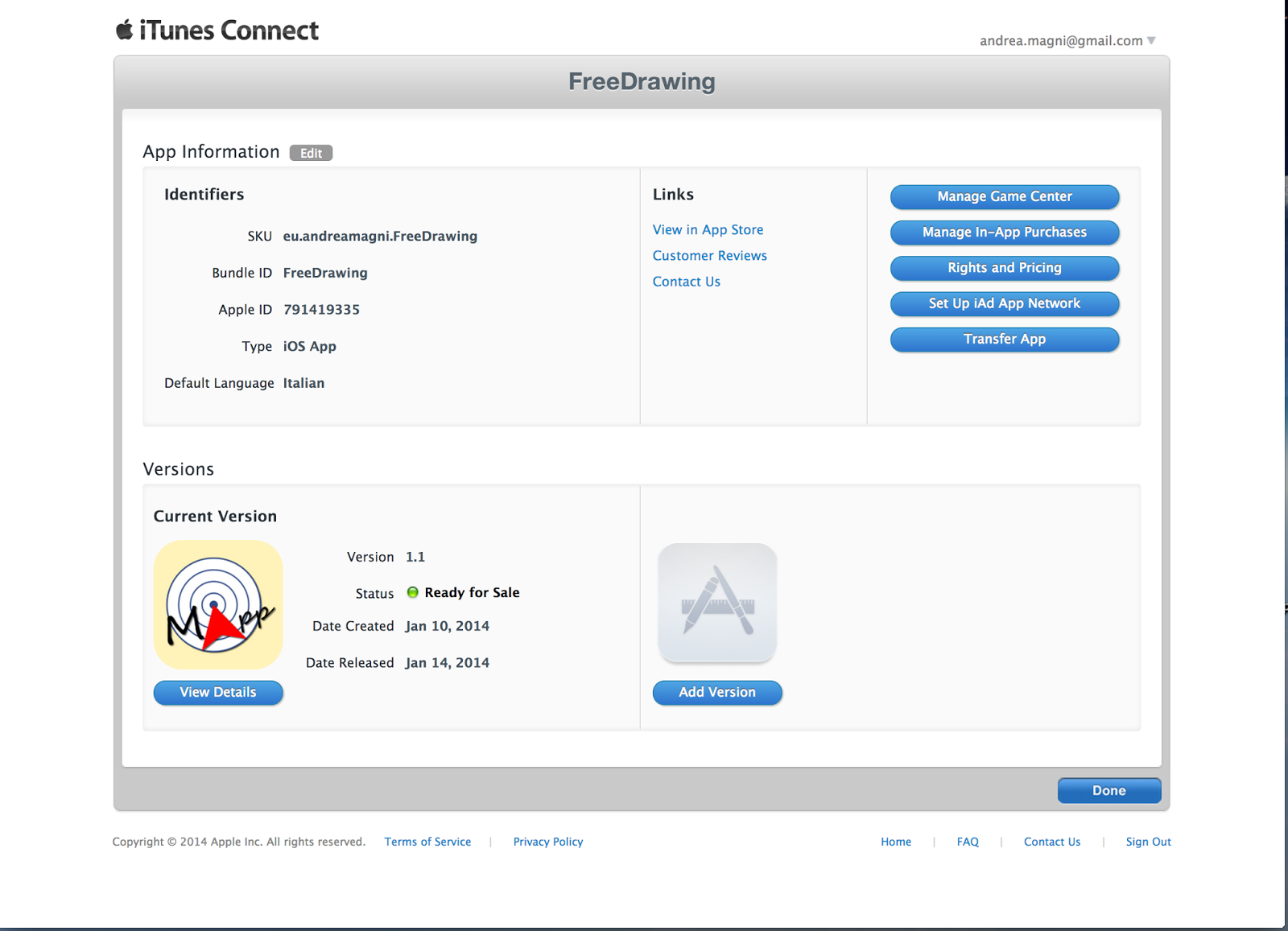
| iTunes Connect: la sezione per il caricamento di nuovi aggiornamenti dell'app |
Approfondimenti
Alcuni spunti che spero di approfondire magari nei prossimi post:
- ho dovuto modificare un po' il file manifest Android per ampliare il numero di dispositivi compatibili (non per la compatibilità effettiva ma per quella "dichiarata" dal Play Store), in particolare ho dovuto introdurre la dichiarazione delle feature usate (al di là delle permissions);
- ho corretto il targetSDKversion per eliminare il pulsante "Settings" che è legacy ormai (serve per restare compatibili con applicazione pensate per dispositivi Android con tasti fisici) ma questo ha uno spiacevole effetto collaterale (l'applicazione va in crash se si ruota il dispositivo);
- ho fatto un po' di pratica con le funzioni di disegno sul Canvas FireMonkey e sulla gestione delle differenti densità di pixel dei vari dispositivi;
Conclusioni
Sono molto felice di essere riuscito senza intoppi a realizzare un'applicazione mobile multipiattaforma e averla pubblicata con successo su entrambi gli store ufficiali.
L'applicazione è molto abbozzata ma è possibile comunque divertirsi e realizzare disegni abbastanza carini e condividerli, provatela!
Vi ricordo che sono sempre in programma,
sul sito Wintech-Italia, corsi per lo sviluppo di applicazioni mobile: il prossimo si terrà il 4 e 5 febbraio!